
آشنایی با کامپوننت های کاربردی Vue
آشنایی با کامپوننت های کاربردی Vueدر این بخش دانلود رایگان فیلم آموزش آشنایی با کامپوننت های کاربردی Vue را آماده کرده ایم که توسط Jeffrey Way از مجموعه آموزشی Laracasts به زبان انگلیسی در ۲ ساعت تهیه شده است. در ادامه توضیحاتی از معرفی دوره ارائه شده و فهرست مطالب به همراه لینک دانلود رایگان آموزش قرار داده شده است.
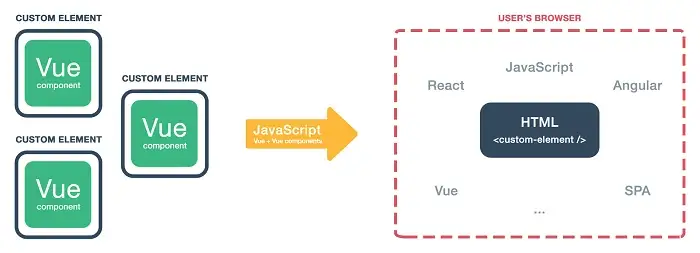
کامپوننت های Vueیکی از مهمترین و پرکاربردترین بخش های فریم ورک Vue کامپوننت ها هست. کامپوننت ها واحد های منفرد و مستقل یک اینترفیس می باشند. کامپوننت ها می توانند Markup ، State و استایل داشته باشند. در Vue کامپوننت ها نقش پر رنگی دارند و حتی خود نمونه اصلی (Vue Instance که با new Vue ساخته شده) نیز یک کامپوننت به حساب می آید. کامپوننت هایی هم که می سازیم یک نمونه ویو به حساب می آیند و می توانند اعضایی مثل data، methods، computed و غیره داشته باشند. اساس کار فریم ورک Vue.js برمبنای کامپوننت ها و شکستن برنامه به قسمت های کوچک تر است. البته فریم ورک های دیگر و کتابخانه هایی که عملکردی مانند Vue.js دارند نیز بر اساس همین مفهوم کار می کند. به عنوان مثال می توان از React و Ang.. ... ادامه مطلب

