برنامه نویسی و دانش کد مباحث مختلفی دارد که هرکدام جذابیت خاص خودشان را دارند. یک سری از این مباحث تخصصی هستند و یک سری دیگر هم آنقدر پایه ای هستند که که بد نیست افرادی که به هر دلیل با وب کار می کنند هم آن ها را بدانند. در این مقاله می خواهیم به یکی از همین مباحث پایه ای بپردازیم و درباره چیزی صحبت کنیم که بار ها در مقالات قبلی به آن اشاره کردیم. در اینجا می خواهیم ببینیم که Framework چیست و دقیقا به چه مفهومی اطلاق می شود. در اینجا هم ساختار یک فریم ورک را با هم بررسی می کنیم، به چیستی آن می پردازیم، موارد استفاده آن را نام می بریم و در آخر هم یک سری از انواع آن را به شما معرفی می کنیم. پس در این مقاله همراه ما باشید که به این مبحث جذاب بپردازیم.
میخوای بعدا بخونی ؟
دانلــــــود PDF
فهرست
C
Framework چیست ؟
C
دلیل استفاده ما از Framework چیست ؟
C
انواع فریم هایی که می توانیم با آن ها کار کنیم
C
تفاوت Library با Framework چیست؟
آشنایی با انواع خدمات طراحی سایت تابان شهر
مشاهده خدمات 
Framework چیست؟
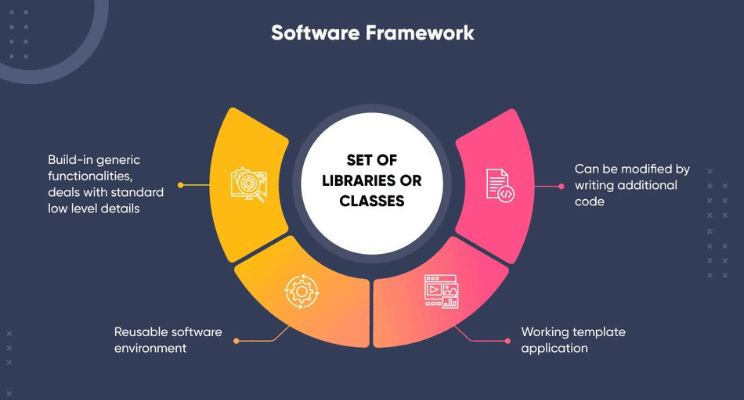
فریم ورک در واقع ساختاری است که یک برنامه یا program روی آن ساخته می شود. خصوصا در طراحی سایت ، فریم ورک به عنوان یک بنیان از پیش تعیین شده عمل می کند که شما مجبور نباشید یک برنامه را از اول بنویسید. یک برنامه نویس به خوبی می داند که یک Framework چیست چون معمولا این فریم ورک ها با کمک زبان های برنامه نویسی خاص، کار های مختلفی را انجام می دهند. برای مثال تصور کنید که شما می خواهید یک خانه بسازید. اول از همه شما بنیان آن خانه را بنا می کنید و قاب بندی خودتان را به آن خانه می دهید. احتمالا وقت زیادی از شما بگیرد اما به هر حال آن را انجام می دهید. حال تصور کنید که این بنیان خودش از اول برای شما ساخته شده باشد. این بنیان خانه، همان فریم ورک در طراحی سایت و دیگر موارد برنامه نویسی است.
در واقع در برنامه نویسی نرم افزار فریم ورک هم همین نقش را ایفا می کند و در واقع نقطه شروع برنامه نویسی یک نرم افزار می باشد. حال شما با اضافه کردن کارکرد های حرفه ای به آن هستش که باعث می شوید این برنامه کار متفاوتی انجام بدهد و در نوع خودش مفید باشد. حال در ادامه ما قرار است که نگاه عمیق تری به فریم ورک داشته باشیم و بیشتر متوجه شویم که Framework چیست . مسلما است که بدون دانستن استفاده اصلی این مفهوم، نمی توانیم به درستی بفهمیم که ماهیت آن چیست و دقیقا قرار است چه کار هایی را انجام بدهد. پس در ادامه همراه ما باشید که بیشتر در این زمینه اطلاعات کسب کنیم.
دلیل استفاده ما از Framework چیست ؟
حال که می دانید Framework چیست باید به شما بگوییم که استفاده از فریم ورک می تواند مقدار زیادی از زمان ما را برایمان ذخیره کند و ریسک برخورد کردن با ارور های مختلف را برای ما کمتر کند. در اینجا دیگر شما نیازی ندارید که یک برنامه را از اول بنویسید و آن را به کار بیندازید و اینطوری دیگر کمتر ممکن است که باگ و ارور در آن وجود داشته باشد. به این خاطر که فریم ورک ها در طول زمان خودشان را ثابت کرده اند و نشان داده اند که اروری ندارند. فریم ورک ها قبلا تست شده اند و بار ها برنامه نویس ها از آن ها استفاده کرده اند و برای همین هم هستش که می توانیم خیالمان را از استفاده از آن ها راحت کنیم. البته که مزایای فریم ورک ها به همین موارد ختم نمی شود و مزایای آن به شرح زیر است:
- قابل تعمیم هستند.
- کد های امن بیشتری به شما می دهد.
- تست و دیباگ کردن آن ها آسان تر است.
- کد های کپی شده و داپلیکیت تولید نمی کنند.
- کد هایی که به ما می دهد مرتب است و به آسانی قابل تطبیق هستند.
- این امکان را به ما می دهند که روی کد نویسی اصلی و مخصوص پروژه تمرکز کنیم.

انواع فریم هایی که می توانیم با آن ها کار کنیم
حال دیگر می دانید که مزایای “Framework چیست” و وقت آن رسیده است که به انواع آن و استفاده های آن ها بپردازیم. فریم ورک ها را می توان در طراحی سایت، طراحی اپلیکیشن های موبایل، علم داده (Data Science)، طراحی وب اپلیکیشن، طراحی نرم افزار و … مورد استفاده قرار داد. جدا از اینکه ما بی شمار فریم ورک در دنیا داریم که هرکدام از آن ها کار های خاصی را انجام می دهند. اما در اینجا می خواهیم یک سری از محبوب ترین فریم ورک ها را به شما معرفی کنیم که شاید همین حالا هم شما با یک سری از آن ها کار می کنید (و خودتان خبر ندارید) و یا اینکه می توانند ایده های خوبی برای استفاده های جدید شما از فریم ورک ها باشند. پس در ادامه با معرفی آن ها همراه ما باشید.
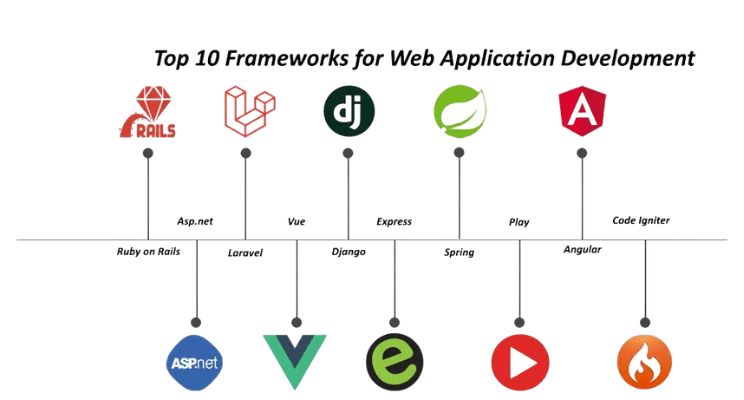
فریم ورک های Web Application ها
AngularJS: انگولار جی اس یک فریم ورک فرانت اند جاوا اسکریپت است. این فریم ورک یکی از محبوب ترین فریم ورک ها محسوب می شود و کاربران بسیار زیادی در سرتاسر دنیا دارد. این اسکریپت توسط گوگل ساخته و توسعه داده شده است. این فریم ورک شامل Two-way Data Binding می شود که زمان برنامه نویسی ما را کاهش می دهد و کنار هم قرار دادن کد ها را برای ما راحت تر می کند.
Django: یک فریم ورک منبع باز برای طراحی وب که توسط شرکت جنگو پشتیبانی می شود. این فریم ورک با پایتون نوشته شده است که یکی از محبوب ترین زبان های برنامه نویسی می باشد. این فریم ورک به شما کمک می کند که توسعه وب اپ سریع، مرتب و بدون ایرادی داشته باشید.
Rails: یک فریم ورک منبع باز دیگر که با زبان برنامه نویسی Ruby نوشته شده است. این فریم ورک به شما کمک می کند که حجم کد کم تری داشته باشید و تکرار کد هم کمتر بشود. سایت های معروفی مانند توییتر، Hulu و Airbnb با همین فریم ورک نوشته شده اند که گواه کاربردی بودن آن می باشد.
Express: حال که می دانید یک Framework چیست بد نیست که یک فریم ورک بک اند نیز به شما معرفی کنیم که برای Node.js طراحی شده است. این فریم ورک به شما کمک می کند که تنظیمات سرور را به خوبی انجام بدهید. این یک فریم ورک رایگان و منبع باز است که با جاوا اسکریپت نوشته شده است. فریم ورکی که به شدت انعطاف پذیر است و مینیمال بودن آن هم کار با آن را بسیار ساده کرده است.

فریم ورک های توسعه برای موبایل
Flutter: حال وقت آن رسیده است که بدانید این Framework چیست که یکی از فریم ورک های منبع باز دیگر گوگل می باشد. این فریم ورک هم از اندروید و هم از IOS پشتیبانی می کند و ویجت های قابل سفارشی سازی دارد. فلاتر برای بالاتر بردن سرعت توسعه اپلیکیشن بسیار کاربرد دارد و هم بسیار جذاب و کاربر پسند است، هم با کد های کاربردی زبان های بر پایه C نوشته شده است.
Xamarin: یکی از محبوب ترین فریم ورک های NET-based که توسط مایکروسافت توسعه داده شده است. این فریم ورک هم از اندروید و هم از IOS پشتیبانی می کند و 60000 هزار نفر هم روی آن کار می کنند.
React Native: فریم ورکی که توسط فیسبوک توسعه داده شده است و هم منبع باز است و هم به صورت کراس پلتفرم توسط جاوا اسکریپت نوشته شده است. این فریم ورک در اپلیکیشن های محبوبی مانند Discord، اینستاگرام و Shopify مورد استفاده قرار گرفته است.
NativeScript: یک فریم ورک کراس پلتفرم منبع باز دیگر که نه تنها توسط جاوا اسکریپت توسعه داده شده است بلکه دیگر فریم ورک های جاوا اسکریپت را نیز پشتیبانی می کند. این فریم ورک یکی از بهترین فریم ورک های پشتیبانی بک اند محسوب می شود.
Ionic: یک فریم ورک کراس پلتفرم و باز هم منبع باز دیگر (این منبع باز بودن این فریم ورک ها برای این است که برنامه نویسان اجازه بدهند که در کد های آن ها دخل و تصرف ایجاد کنند) که از جاوا اسکریپت، HTML و CSS استفاده می کند. این فریم ورک یک Library بهینه سازی شده برای امکانات رابط کاربری موبایل، اشکال و ابزار های آن دارد که به شما کمک می کند که به سرعت اپلیکیشن ها را طراحی کنید. این فریم ورک با Angular و Vue نیز همسان است.
تفاوت Library با Framework چیست؟
شاید بعضی ها وقتی از آن ها می پرسی که تفاوت Library با Framework چیست نتوانند به خوبی تفاوتی میان این دو قائل بشوند اما این دو مفهوم، دو مفهوم کاملا جدا از یکدیگرند، هرچند که با یکدیگر به طور مستقیم در ارتباط اند. یک فریم ورک در واقع اسکلت کلی کد شماست و شما مستقیما با آن کار می کنید. فریم ورک است که کد شما را فرامی خواند اما این کد شما که Library را فراخوانی می کند. به عبارت دیگر، وقتی شما از Library استفاده می کنید کد شماست که کنترل را در دست دارد اما وقتی از فریم ورک استفاده می کنید، این فریم ورک است که رهبری را به عهده می گیرد و برنامه بر پایه آن ساخته می شود. فریم ورک ها گاهی خودشان حاوی Library ها هستند و Library ها هستند که کارکرد ها را انجام بدهند.

سخن پایانی
در این مقاله سعی کردیم که با زبان کاملا ساده به شما بگوییم که Framework چیست و اگر بخواهید با دنیای وب و برنامه نویسی سر و کار داشته باشید، بسیار با این فریم ورک ها برخورد خواهید داشت و این ها، ابزار کار شما هستند. همانطور که یک مهندس ساختمان ابزار های خودش را دارد، یک مهندس نرم افزار هم ابزار هایی را دارد که فریم ورک ها یکی از اصلی ترین این ابزار ها محسوب می شوند. ممنون که در این مقاله همراه ما بودید و امیدواریم که توانسته باشیم مفهوم فریم ورک را آنطور که باید گفته باشیم.
منبع:
Codecademy




بدون دیدگاه